Vue 3.0 第二章 vue使用slot
2022-06-16 Vue 1384
#App.vue
<template>
<view id="app">
<p ref="hello">你好啊</p>
<child>
<template v-slot:footer>
默认slot --- hello slot
</template>
<template v-slot:main="scope">
main-slot: {{ scope }}
</template>
<template v-slot:list="data">
{{ data }}
<li v-for="(value,key,index) in data.data" :key="key">
{{ index }} {{ key }} --{{ value }} <br />
</li>
</template>
</child>
</view>
</template>
<script>
import Child from './components/Child.vue'
import {ref, onMounted} from 'vue'
export default {
name: 'App',
components: {
Child
},
setup() {
const hello = ref(null)
onMounted(() => {
hello.value = "666"
console.log(hello)
})
console.log(hello)
return {
hello
};
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>#Child.vue
<template>
<div>默认插槽:<br />
<slot />
</div>
<br />
<div>main插槽:
<slot name="main" :scope="scope"></slot>
</div>
<br />
<div>传参插槽:
<slot name="list" :data="data"></slot>
</div>
</template>
<script>
export default{
setup(){
return {
scope:"main场景",
data:['香蕉','苹果','橘子']
}
}
}
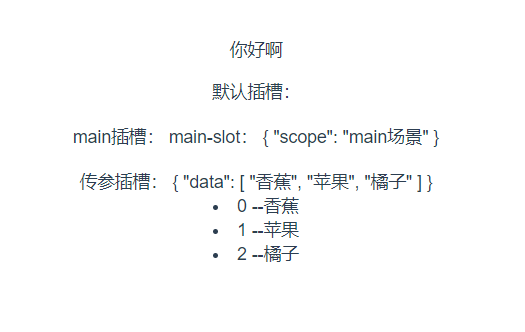
</script>结果:

很赞哦! (0)
相关文章
文章评论
-
-
-
0条评论


